3 minutos
Introducción a los motores de plantillas
go template engine html text templates
556 palabras
miércoles, 19 de junio de 2024 (Ultima actualización: miércoles, 19 de junio de 2024)
048cdd8 @ 2024-07-10
Preámbulo
Tras un periodo desarollando con React y otro periodo con Svelte, cansado ya de gestionar el back-end junto con el front-end por separado, llega el momento de dar una oportunidad a desarollar con un motor de plantillas, el protagonista es el de la librería estándar de Go, que son dos: html/templates y text/templates. La diferencia principal radica en que la primera generan ficheros HTML seguro frente a inyección de código malicioso.
Postámbulo
Si vienes de un front-end como React, Angular o Svelte, hay que tener en cuenta que el uso de motores de plantillas es un paradigma completamente diferente. Cambia la forma de representar los datos, el concepto de fetch API y el paso de datos en formato JSON no aplican, no tal y como estamos habituados.
El concepto y uso de un motor de plantillas hace que las vistas se acerquen todo lo posible al back-end, mientras que el uso de un framework front-end lo aleja. Existen muchos motores en el mercado, Jinja (Python), Thymeleaf (Java), Blade (PHP) y muchos más dentro de un mismo lenguaje.
Ademas, no sólo se limita al desarrollo web, los motores también se usan para generar documentos de texto como correos electrónicos, facturas, albaranes, tickets…, están presente en muchos sitios aunque no nos demos cuenta.
¿Qué es un motor de plantillas?
Tan simple como una herramienta de desarrollo que genera texto a partir de una plantilla dada. Un ejemplo:
Entrada:
¡Hola, {name}! Hoy estamos a {date} y son las {time}.
- name: Juan
- date:
getTodayDate() - time:
getTimeNow()
Salida:
¡Hola, Juan! Hoy estamos a 19/06/2024 y son las 19:44.
Similar a la interpolación de variables en cualquier framework front-end, ¿verdad?, de hecho, guardan muchas similitudes.
¿Entonces, diferencias?
La principal: la forma de obtener y representar los datos. La secundaria: la interactividad y dinamismo que ofrecen en cada forma.
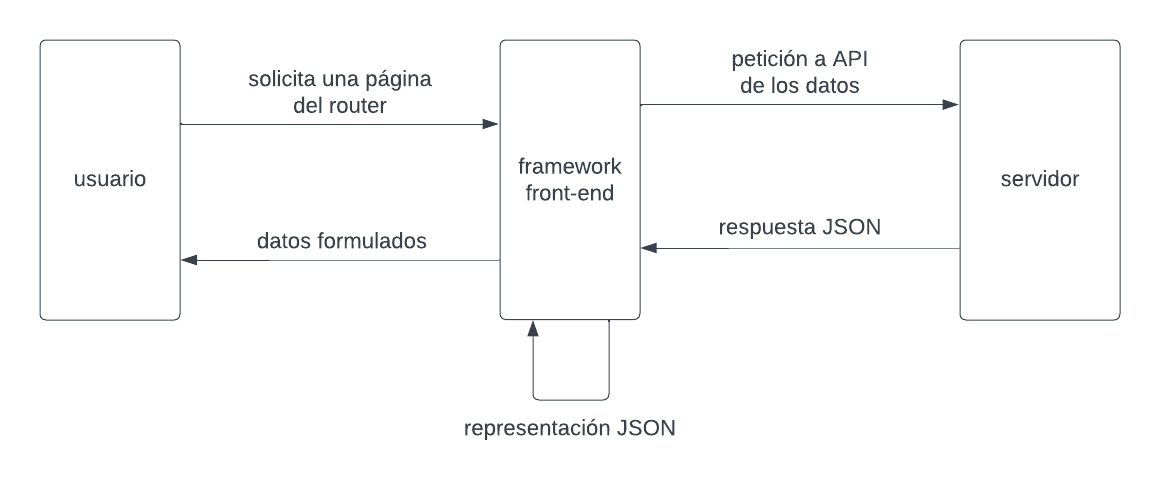
Framework front-end
Hace una petición hacia una API y éste responde con un texto en formato JSON (principalmente), trabaja y reformula los datos para su representación mediante el uso de control de flujo desde el lado cliente.

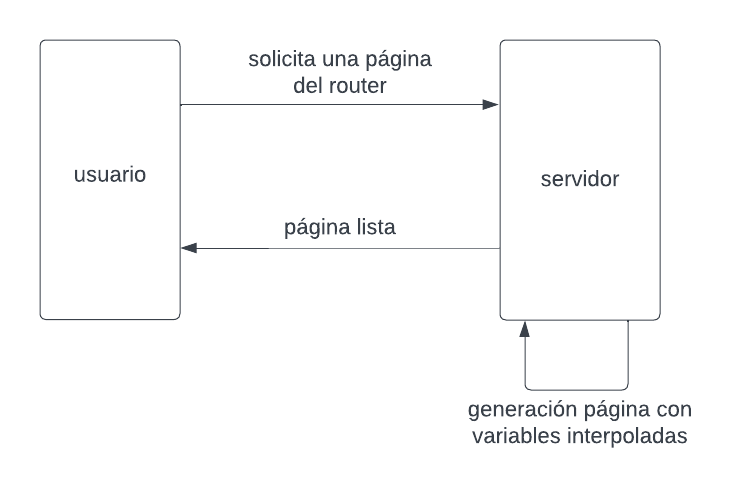
Motor de plantillas
Tan pronto como se solicite la plantilla, el servidor obtiene los datos, hace su interpolación de variables mediante control de flujo y deja el documento listo para ser representado, todo desde el lado servidor.

Como ves en los diagramas, el uso de un framework front-end se hace más independiente del servidor, su interactividad aumenta, pues no necesita el servidor para seguir trabajando con los datos. Mientras que el uso de motores de plantillas la relación con el servidor se estrecha, reduciendo su interactividad, tema que se resuelve con un poco de JavaScript, pero eso es otro para el blog.
Concluyendo
Si el problema a resolver para el cliente es una particularidad o tiene un uso limitado, lo que son la mayoría de los proyectos, recomiendo ferviemente el uso de motores de plantillas, pues reducirá dependencias y tiempo de desarrollo. Un ejemplo podría ser una aplicación donde se quiera gestionar unas reservas de las distintas zonas de un gimnasio o reservas de un hotel.
Si el cliente pide una aplicación para su tienda online, con su panel de administración, gestión el catálogo, personalizada y desde cero, quizás encaje mejor el uso de un framework front-end.
Fuentes
Datos técnicos
- Entorno de desarrollo: VSCode 1.91.0
- Go: go1.22.4 windows/amd64